Adsense レスポンシブ用コードの3つの設置方法とか、WordPress functions.php とかのメモ

いつのまにか Adsense からレスポンシブ用のコードが提供されていたので差し替えることにしました。(調べてみたら去年の夏あたりから出てたみたい・・)
コード取得して、いざ差し替えようと思ったら、ブログ放置してたもんでどこにコード設置しているのかわからなくなったので、今回はしっかりメモしておく+ちょっと改変。
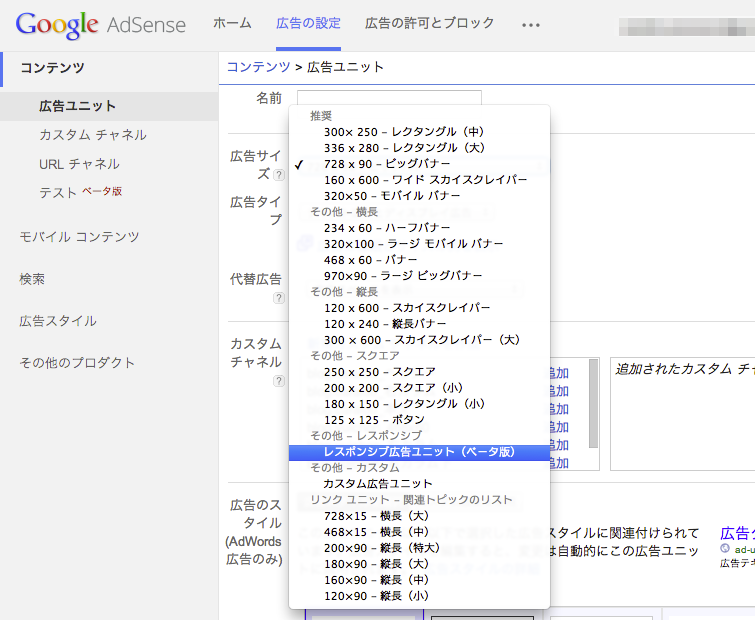
スマートサイズ(推奨)ではなく、アドバンス(コード変更が必要)を使っています。
本文中への表示。more 置換
いつこんなことをしたのか完全に覚えてなかったのだけど、functions.php に以下を記述。
//Adsense 広告表示用 more を広告に置換
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
<style>
.blogyuichon-rwd01 { width: 200px; height: 200px; }
@media(min-width: 350px) { .blogyuichon-rwd01 { width: 336px; height: 280px; } }
@media(min-width: 520px) { .blogyuichon-rwd01 { width: 468px; height: 60px; } }
</style>
<div align="center">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- blog.yuichon_rwd01 -->
<ins class="adsbygoogle blogyuichon-rwd01"
style="display:inline-block"
data-ad-client="ca-pub-4143407143848588"
data-ad-slot="1292002362"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
EOF;
if ( is_single() ) {
$contentData = preg_replace( '|<span id="more-[0-9]+"></span>|', $adTags, $contentData);
}
return $contentData;
}エントリー内で、<!--more-->を使うと、単一ページ表示した時に Adsense が表示される。
ウィジェット右カラム
ウィジェットを追加して、以下を記述。
<div align="center">
<style>
.blogyuicon-rwd02 { width: 200px; height: 200px; }
@media(min-width: 300px) { .blogyuicon-rwd02 { width: 250px; height: 250px; } }
@media(min-width: 500px) { .blogyuicon-rwd02 { width: 468px; height: 60px; } }
@media(min-width: 600px) { .blogyuicon-rwd02 { width: 160px; height: 600px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- blog.yuicon_rwd02 -->
<ins class="adsbygoogle blogyuicon-rwd02"
style="display:inline-block"
data-ad-client="ca-pub-4143407143848588"
data-ad-slot="2768735566"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>単一記事ページ最下部(の方)にショートコードで表示
特に問題はないのですが、この手法を使うのを辞めました。
functions.php に以下コードを設置。
//Adsense 広告表示用 [ adsense ] を広告に置換
function showads() {
return '<style>
.blogyuichon-rwd03 { width: 234px; height: 60px; }
@media(min-width: 350px) { .blogyuichon-rwd03 { width: 320px; height: 50px; } }
@media(min-width: 508px) { .blogyuichon-rwd03 { width: 468px; height: 60px; } }
</style>
<div align="center">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- blog.yuichon_rwd03 -->
<ins class="adsbygoogle blogyuichon-rwd03"
style="display:inline-block"
data-ad-client="ca-pub-4143407143848588"
data-ad-slot="5303399562"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>';
}
add_shortcode('adsense', 'showads');以下を任意の場所へ書くと上記コードが返されます。
[ adsense ]
※半角スペースは実際には削除
テーマファイル内で使うときは以下な感じで記述。
<?php echo do_shortcode('[ adsense ]'); ?>私は single.php に設置しています。
参考サイト
Adsense ネタにかかわらず、色々。
–>WordPressのfunctions.phpに書いておくといいかもしれないコードいろいろ
その他便利なサイトとか
広告のサイズ確認
–>テキスト広告 – AdSense ヘルプ
各サイズの確認
–>Responsive Design Testing